
1.「コンテンツ」の編集
2.「見出し」の活用方法
3.「文章」の追加・編集
4.「画像」の追加・編集
2.「見出し」の活用方法
3.「文章」の追加・編集
4.「画像」の追加・編集

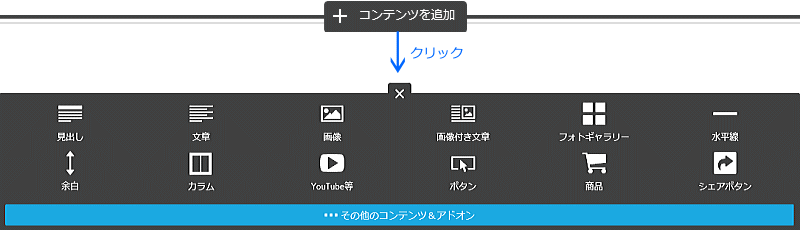
ホームページ上には、見出し、文章、画像など、様々なコンテンツが配置されています。まず、コンテンツの追加、編集、移動、削除、コピーの操作を説明します。
<コンテンツの追加>


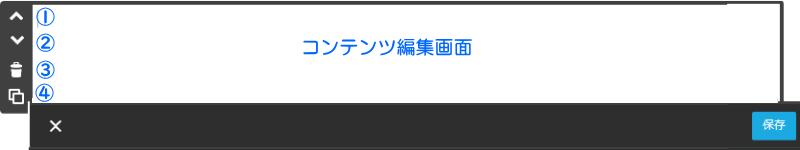
コンテンツ編集画面左側のボタンを使うとコンテンツの移動・削除・すぐ下にコピーできます。
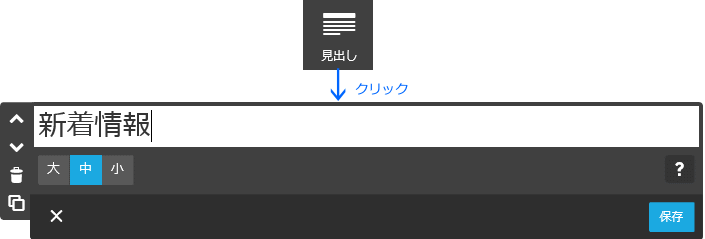
Jimdoでは、ホームページ上に様々なコンテンツを作成することができます。それらの内容をまとめるために「見出し」を活用します。Jimdo では「大見出し」「中見出し」「小見出し」と3種類の見出しを作成することができます。
ホームページ全体の構造を考える上で、3レベルの見出しを上手く活用して、分かりやすいページ作成を行ってください。(HTMLでいうとH1、H2、H3に当たります。)

※各レベル見出しの書式(文字サイズ・文字色・文字配置)は、[管理メニュー]→[デザイン]→[スタイル]で[詳細設定]を「オン」にして設定できます。
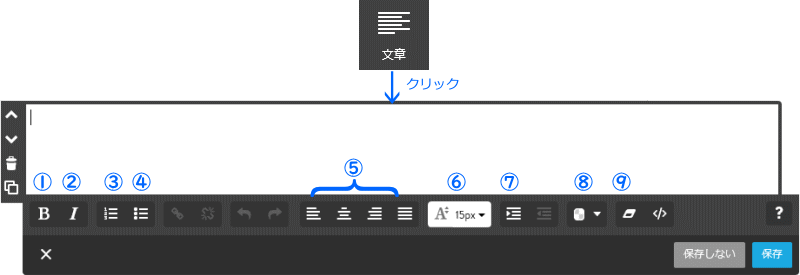
ホームページ内に文字を入力する場合は、「文章」コンテンツを利用します。入力した文字書式も設定することができます。

※ Wordの文字を[コピー]&[貼り付け]する際、文字書式が再現されるため、貼り付け後に ⑨[設定解除]ボタンで解除する。
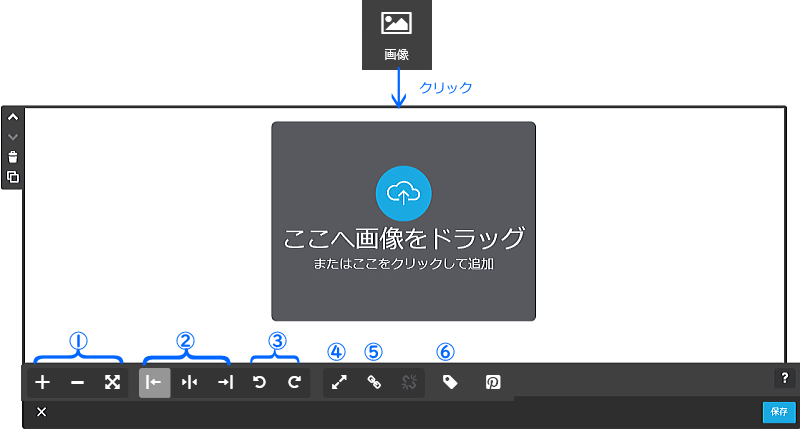
ホームページにデジカメやスマートフォンで撮影した写真(画像)を挿入することができます。あらかじめ写真をパソコンに取り込んでおきましょう。写真にはキャプションを付けたり、リンクを設定したり、サイズ変更もできます。

※④を設定すると、ページ上の画像をクリックすると拡大表示画面が別ウィンドウで表示されます。
※④と⑤を同時に設定すると④「クリックして拡大表示」が解除されます。
※画像の下に説明文(キャプション)を付ける場合は、⑥を利用します。