| |
ホームページを作成するとき、自分のマシンとユーザーのマシン環境が同じとは限らないということを考慮しましょう。ユーザーのマシン環境が特定できないので、低いレベルのマシン環境で作成・確認することを心掛けましょう。
●使用ブラウザ:
対象ユーザーを想定すると、最新ブラウザを使用しているとは限りません。
最新ブラウザで作る場合でも古いバージョンでの表示確認もしておくと
よいでしょう。
また、Internet Explore と Netscape Navigator では表示が異なります。
両ブラウザで表示確認をしておくと安心です。
●解像度:
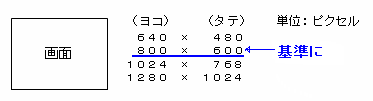
現在のマシン環境の場合、画面の解像度は「1024×768」が一般的ですが、
ホームページを作成する場合、「800×600」の解像度を想定して作成する
ようにしましょう。

文章の幅を揃える場合、幅を指定したテーブルを作りその中に文章を
入力します。その時、テーブルの枠を表示させないようにします。
例: < TABLE BORDER="0" WIDTH="640" >
●色の指定:
マシンの環境設定の中に「画面の色」があります。
(「コントロールパネル」→「画面」プロパティ→「設定」タブ)
その設定により表示可能な色数が異なります。どんな環境でも同じ色で
表示させるためにはWebのセーフカラー(216色)を使います。
・True Color (32ビット)・・・フルカラー(16,777,216色)
・High Color (16ビット)
・256色 ← Webのセーフカラー(216色)
 私はホームページのレイアウトを決めるとき、「640×480」の解像度でもきれいに見えるように、またページを印刷した時、A4版にちょうど収まる幅ということで、640ピクセルに設定しています。
ホームページ作成ソフトを使う場合でも、表を作成してその中に文章を入力することができます。その場合、表の線は表示しない設定にしておきましょう。
私はホームページのレイアウトを決めるとき、「640×480」の解像度でもきれいに見えるように、またページを印刷した時、A4版にちょうど収まる幅ということで、640ピクセルに設定しています。
ホームページ作成ソフトを使う場合でも、表を作成してその中に文章を入力することができます。その場合、表の線は表示しない設定にしておきましょう。
|
|